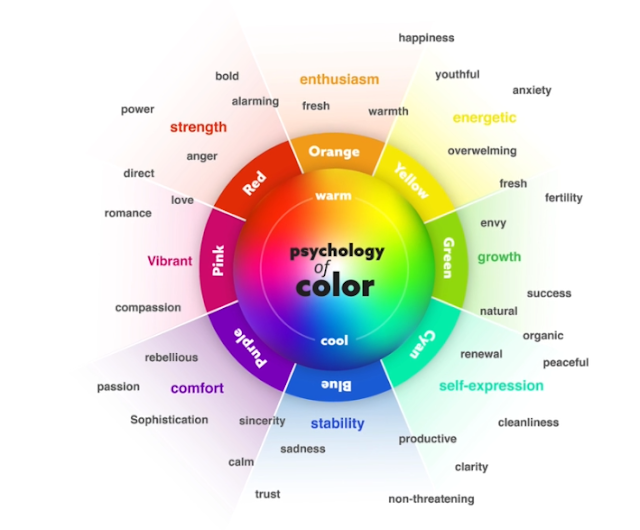
Color are emotions that are sparked when we view certain
colors. Warm colors like reds, yellows and oranges are going to bring more
energy and vibrance in your design with reds being especially powerful. This is
why warmer colors tend to be harder to use on large area of designs because of
the energy and draw it has.
Red is a great color to use to draw that attention and
increase alertness. It is commonly used on buttons and called actions to pull
your eye toward that area. Use of too much red can drown a design in too much
attention. Reds tend to increase your appetite so fast food restaurants tend to
favor red in their logos. They should be used intentionally and with a purpose.
Reds can also evoke a response of anger and fear as well so keep that in mind when
considering using the attention-grabbing color.
Oranges show some of the enthusiasm and excitements of red but
also starts to combine the energy of yellow. Oranges work wonderfully with
cooler colors like blue. They tend to be complemented on the color wheel.
The energy is undeniable with yellows but it can also be one
of its biggest weakness. Along with pink yellow is the least use color in design
because it can easily be overused but it can be a great complement color
alongside with other colors where other colors feed off the brightness of
yellow. The only downside is yellow can be hard to see and read when printed.
So, try to avoid using it with type unless it’s very intentional and very
readable. Yellow does have a place in design but wield it carefully and
sparingly. This color can evoke happiness and give off a youthful vibe. They
can evoke anxieties as well and it might be why you don’t see a lot of yellow
used in the health care industry.
Green is the color of choices for many cleaning industries.
Green equals clean and fresh but also reminds us of nature. It reminds us of fresh
spring days when the bright green leaves start to bloom on the trees. They can
also be used heavily by the financial industry to show positive gains on wealth
and status. We see the stock market highlighted in green.
Cyan is a unique color. It combines green organic clean
feeling with blues calm feeling to create its own unique blend of the two and
you may commonly see biotech startups use cyan to show optimism.
Blue is mostly commonly used color for brands worldwide. It
evokes emotions like stability and calmness and bank love to use the color for
that reason. You can see it used by industrials and those in manufacturing
industry and also in health care industry. It is a great color to use for large
areas of a design like a background. For examples, especially ones that have
shades of blue. Blue can easily stand on its own with less of a need to depend
on other colors to tame it down. Blue chill nature makes it one of the most
versatile colors on the color wheel.
Purple mixes a bit of stability and calmness of blue with
the compassion and vibrance of pink. It starts to take on a bit of warm tones
giving it a little to kick. It is commonly associated with royalty and
sophistication. It’s also commonly used in the hospitality industry for that
very reason. They want you to feel like royalty. We also see used by the health
care industry as well. It has a sense of love and passion that that mixes with
the stability and trust of blue. Purple as another color that can easily be used
in larger areas of the design. Yet add a little bit of that energy from the
warmer tones. Purple is a rich, silky and luscious. When used right in the
design it can feel wonderful. Purples are having a bit of a renaissance in the
design world with a huge resurgence of its use and youthful vibrant brands. You
see purple used as duotones or gradients and as an overlay on photos giving
photos a richer retro vibe. Purple and vibrant yellows are compliments on the
color wheel and you can see that combination of energy happening every time you
see these two colors together. It can take up more space in your design more
than the yellows and the yellows should always just play a highlighting role
being used a little less often to highlight certain areas of the design.
Pink are a bit tough to use because of their strong
past association with feminity but don’t count them out too soon as that
stereotype is slowly evolving and changing. Pinks can remind us of a simpler
time when no one was afraid of wearing pink like my favorite decade the 80’s. Pinks are similar to yellow and that they can
be hard to use in large areas of the design. Lighter versions of pink tend to
do better with than those hot bright pink which have the same problem as yellow
because they’re too strong. Pinks work best in tandem with calm and counter
colors.
Color Mastery
Gradients and color transitions
Gradients are awesome. They are the slow transition from one
color to another. You can even utilize gradients to create a 3-D effect by
emulating shadows and highlights. When you combine more than two colors in a gradient
in create gradients that almost look like realistic metals, golds, silver and
coppers.
Color transitions is a simple two color red but slowly
transition across a given area. If we add a simple color transition to a photo
using two color gradient has a wonderful warm rich appearance. Applying a
complex rich gray with multiple colors of highlights and lowlights to create
the wonderful gold effect. Applying gradient effects to deep pockets can really
help make a headline pop off the page much better than a flat single cover headline.
Duotones
They are easily applied to photos using adobe photoshop. “Duo”
comes from the Greek word two meaning there’s two different inks that are apply
to a given image in a duotone image. Monotones are similar to duotones but they
only use one color. We mostly think of monotones as a black and white image but
we can use just a single blue ink which can provide a much more compelling
photo. It can also apply brighter more bold colors to give you photo a desired
effect. Since duotones use two colors. You can have a darker color and a
lighter color that adds a wonderful contrast to your photos.
Blending modes
One of the easiest ways to radically change an
image is to mess with it’s blending mode. A blending mode is a transparent
setting that allows images behind it show up in different ways. You can adjust
what’s called the transparency on a photo and it will adjust how much is visible
in the given layer. Blending modes act very similar but they allow for more
variety what shows up behind the photo. You can apply these blending modes to
text to have bits of one-character show over another to create the neat
overlapping effect.


ConversionConversion EmoticonEmoticon