Here we have a vector
with a fill and stroke, just the fill and just a stroke.
Vector shapes in
Illustrator can have either a fill color or a stroke color or both. As a
beginner, it helps to understand how this works so you can control your
artwork.
In first example on the
far left here is a vector example with both a stroke and a fill color applied. If
we select this vector with the selection tool and look closely at the bottom of
the tool’s menu, we can see what's applied. And we can see the fill color. The
top square is yellow, and the stroke color, the outline square, behind, is
blue. We can also see the colors applied up here in the top control panel,
along with the stroke size and profile and brush definition. If we continue to
look closely at the colors at the bottom of the menu panel, just above the
colored squares is a button that looks like a double-ended arrow. This is the
swap, fill and stroke button. If we click this, we can swap the colors like so.
Sometimes you may accidently change a stroke color with the intent on changing
the fill. So, if this ever happens, you can simply press the swap button.
In second example, select
the vector with the selection tool and look again at the bottom of the tool’s
menu. This time, we can see that only a fill is applied and no stroke. Now we
know this because the background stroke square has a red dash going through it.
A red dash means transparency or no color applied. And just like earlier, with
the vector selected, if we collect the swap, fill and stroke button, we have
converted this vector object from a fill to a stroke.
Click off this shape and
keep in mind that this vector was originally a solid yellow fill, and we just
changed it to a stroke. So now, this vector is just a stroke and has no fill
color. With the selection tool, go to attempt to select that vector shape and
move the mouse cursor into the middle and click. With clicking multiple times
also, the shape is not selecting. This is because there is nothing to select. The
shape is empty, so remember, when you have a vector that is just an outline,
you have to be careful to move your mouse cursor over the actual stroke and
then click to select the object. Or, you could click and drag a selection over
the shape and release the selector. Once selected, swap that back to a fill by
pressing the swap, fill and stroke button.
In third example with
the selection tool, select the stroke, and in the tools menu we can confirm that
this vector shape contains no fill as the fill square is showing a red dash. To
modify the size of the stroke is quite simple. So, we currently have this
vector selected. If we look up on the control panel to the top left, we can see
that the current stroke size is four points. If we press up or down on the
toggle buttons, we can push the size up or down or we can even type in our own
value. We can also see the stroke value if we look in the stroke panel by coming
across and click on the stroke panel. If you cannot see stroke panel go to
window, scroll down and select the stroke panel from there. And at the top, we
have our stroke weight. And here we can change this back to four points.
Alignment of strokes
Every vector is created out
of anchor points. And if vectors have curves, then the anchors will also
contain handles. So, all the anchors and handles add up to create a path, an
outline of the vector. We have just looked at how a vector can have a fill or a
stroke applied. In Illustrator, you can also tweak the stroke to behave
differently on an outline. And that's what we are about to cover. And here are
three examples of this.
In Illustrator, the
stroke can either align to the center of an outline, the inside of an outline or
the outside of an outline. So, with the direct selection tool, draw an area over
these three squares and release to reveal the anchor points. If we look
closely, we can see that these three-square examples are the exact same size, but
if you notice very carefully, you can see they appear very slightly different
in size. That's because each stroke is aligned differently.
On the first square, we
can see the stroke is aligned to the center. We can see our vector outline
running through the center of the vector stroke. Look over to the second
square, we can see our vector outline is on the outside of the vector stroke. And
this is because the stroke on this vector is aligned on the inside. In the last
example, we can see the outline of the vector is along the inside. And this is
because the vector stroke is aligned to the outside.
Select the first square with
the selection tool and to change the alignment of the stroke on a vector, you
need to reveal your stroke panel. So, come across and click on the stroke
panel. Now, look carefully in the stroke panel, we can see some boxes. On the
bottom row, we have the aligned stroke options. As you can see, the align
stroke to center button is currently clicked. If come over to the next and
click this, notice how the stroke now changes. Now it's aligned to the inside. Just
click back again and align center so you can see it changing. Then, if you come
to the third button and press this, the stroke is now aligned to the outside. Now
notice how the stroke changes as we click on these buttons. So,keep in mind that
when you create your artwork, as you can get various different outcomes with
different stroke alignments.
In the stroke panel, we have a corner option. Now these examples are
displaying the various stroke corner effects you can achieve.
In Illustrator, we have three options which we can choose from the
stroke panel. You can use the default, miter joint or round joint or beveled
joint. To activate these, simply click on your vector shape and click on one of
the icons in the stroke panel to apply it. These can also be used to achieve
different outcomes on your artwork should they benefit your design.
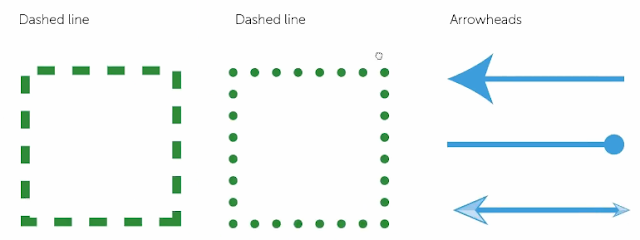
In Illustrator, you can add dash effects to your strokes, which can be
customized quite extensively. As you can see in the examples.
Select the first example
with the selection tool, we can see the properties in the stroke panel. We can
see the dash option is checked, with the dash set to 12 points. Let's change
this to six points and see what happens. As you can see, by altering the dash
value, we can increase or decrease the dashes on our stroke.
In the next example we
have the dash value set to zero, but this time,
with a gap of 15 points.
Applied to the stroke, choose the round cap which creates the effect of dots. Also
made sure to click the aligned dashes to corner ends button which makes for a better-looking
dash stroke. So be sure to play around with these options to see what effects
you can get.
Finally, we have the
stroke end options. In Illustrator, we can add a range of arrowheads to
strokes. If we select the first line, we can see that this stroke has an
arrowhead on the start point. In the strokes panel, we can swap this like so by
clicking on the swap button and choose another arrowhead for a wide range of
options. If we select the last stroke, we can see that this has an arrowhead at
both ends. You can also change a scale of the arrowhead by entering custom
values. So, one arrowhead can be smaller than the other.
So that is an overview
of some fill and stroke effects in Adobe Illustrator.





ConversionConversion EmoticonEmoticon